Help center
Manage margins and spaces
The management of margins and spaces between the contents is important to finalize rendering and good readability of a page.
Example of two images side by side on two columns

To manage margins:
- Go to the page where the margins have to be adjusted
- Locate the content section where the margins should be adjusted
- Click on the settings icon of the relevant content section

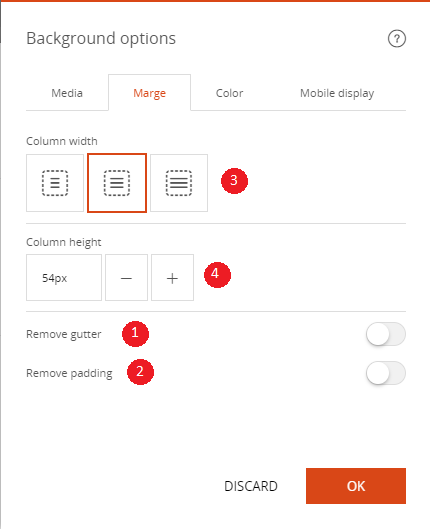
The background options popup appears:
- Go to the "Margin" tab.

1. Remove the gutters to remove the space between the contents

2. Remove the internal margins allows you to remove the space below and above the contents
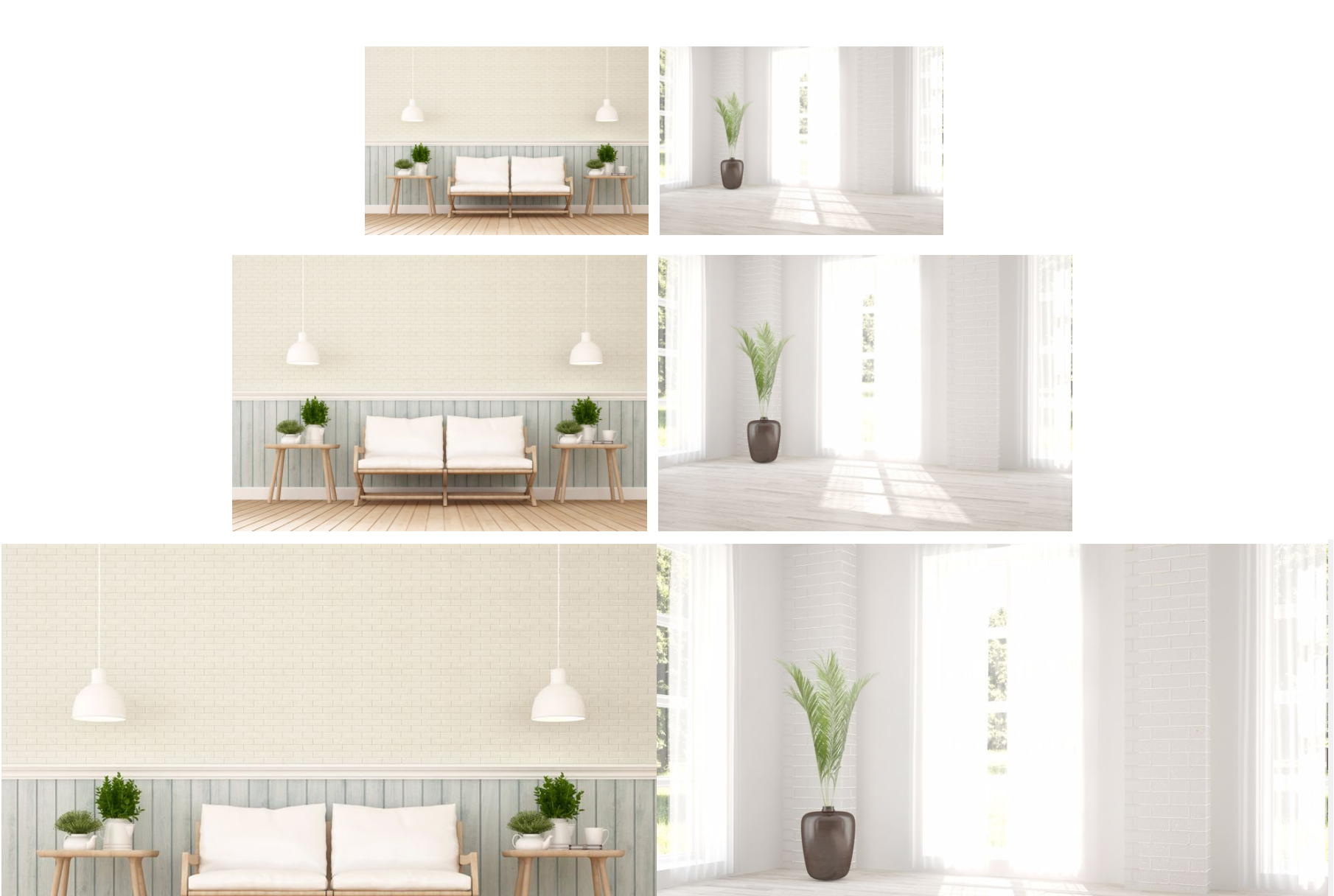
3. "Column width" allows you to display sections
- reduced width
- default width
- full width

4. Adjusts the height of a content section
Read also
Adjust your Design
Manage your Images
Manage your Pages
Work with the Editor
Work with Content blocks
Manage your SEO
Work with the mobile device Editor
Manage your Site
Getting started